主要的畫面呈現都是lib的main.dart所編譯的結果,所以直接進入此檔案來了解運行原理吧
main() {
//....
}
2.建立一個組件
import 'package:flutter/material.dart'; //引入扁平化設計風格的組件
main() {
}
class MyApp extends StatelessWidget{
//實作一個類別,他是繼承於剛剛引入的package中的stateless組件類別
}
import 'package:flutter/material.dart';
main() {
}
class MyApp extends StatelessWidget{
build(context) {
//這個function將輸出內容
//context將會有一些app的基本資訊
return MaterialApp();
//最後輸出結果要return出去他才知道
//MaterialApp是整個扁平化app的最外層
}
}
4.把bar和背景加上去
import 'package:flutter/material.dart';
main() {
}
class MyApp extends StatelessWidget{
build(context) {
return MaterialApp(
home : Scaffold( //home裡面是一個scaffold,白色背景主題
appBar: AppBar( //增加一個bar
),
)
);
}
}

註:滑鼠移到組件上,就可以看到有哪些屬性可以用
import 'package:flutter/material.dart';
main() {
runApp(MyApp()); //運行下面定義的class
}
class MyApp extends StatelessWidget{
build(context) {
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title : Text('我的APP') //增加bar的標題
),
)
);
}
}
import 'package:flutter/material.dart';
void main() { //因為沒有return東西,所以加上void(若下面return東西就會報錯)
runApp(MyApp()); //運行下面定義的class
}
class MyApp extends StatelessWidget{
Widget build(BuildContext context) { //因為build的回傳值是一個widget(此例是MaterialApp),故先定義
//也定義一下build函式產生的物件
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title : Text('我的APP')
),
)
);
}
}
void main() => runApp(MyApp());
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override //這個新的類別會覆蓋他繼承的類別(提示作用而已)
Widget build(BuildContext context) {
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title : Text('我的APP')
),
)
);
}
}
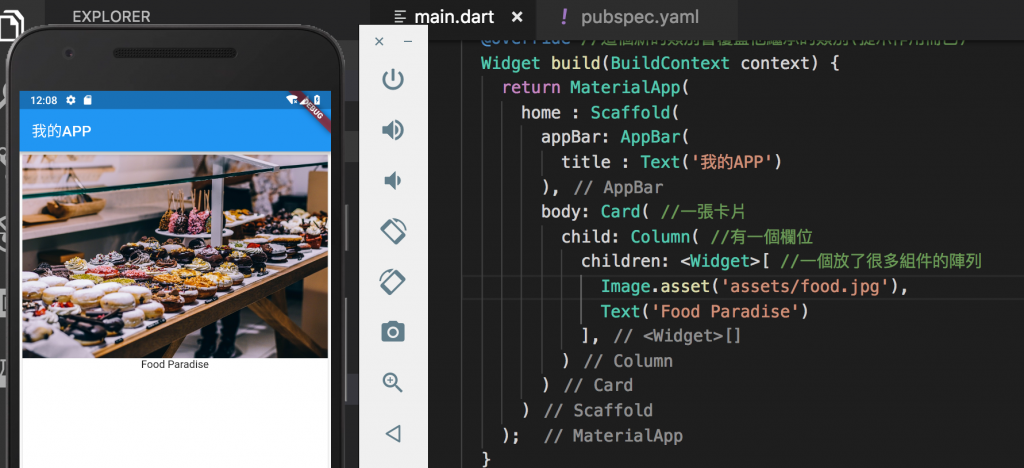
return MaterialApp(
home : Scaffold(
appBar: AppBar(
title : Text('我的APP')
),
body: Card( //一張卡片
child: Column( //有一個欄位
children: <Widget>[ //一個放了很多組件的陣列
Image(),
Text('Food Paradise')
],
)
)
)
);
把圖片放到assets資料夾(自己創一個)中
要去pubspec.yaml指定檔案
assets:
- assets/food.jpg
回到main.dart設定Image組件
Image.asset('assets/food.jpg'),

主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
